This page is part of archived documentation for openHAB 4.0. Go to the current stable version
# Sitemaps
TIP
Sitemaps have existed since the first versions of openHAB. Therefore you will probably encounter a lot of examples referring to them throughout the documentation and in older community discussions. ⚠️ Keep in mind that the main UI is not currently able to display them. If you are a new user, it's probably a good idea to start customizing your Overview page first.
In openHAB a collection of Things and Items represent physical or logical objects in the user's home automation setup. Sitemaps are one way to select and compose these elements into a user-oriented representation for various User Interfaces (UIs), including the openHAB app for Android.
This page is structured as follows:
- Concepts
- Element Types
- Element Type 'Frame'
- Element Type 'Default'
- Element Type 'Text'
- Element Type 'Group'
- Element Type 'Switch'
- Element Type 'Selection'
- Element Type 'Setpoint'
- Element Type 'Slider'
- Element Type 'Colorpicker'
- Element Type 'Input'
- Element Type 'Webview'
- Element Type 'Mapview'
- Element Type 'Image'
- Element Type 'Video'
- Element Type 'Chart'
- Mappings
- Dynamic Sitemaps
- Full Example
- Further notes and comparison details
Sitemaps are text files with the .sitemap extension, and are stored in the $OPENHAB_CONF/sitemaps directory.
Sitemaps follow the syntax described in this article.
For easy editing of sitemap definition files, we suggest to use one of the openHAB supporting editors. These provide full IDE support for sitemap files, including syntax checking and auto-completion.
The openHAB runtime distribution comes with a demo configuration package containing a sitemap file named demo.sitemap (opens new window).
You may find it useful to use this file as a starting point in creating a sitemap that fits your personal home setup.
The following example illustrates what a typical Sitemap definition might look like:
sitemap demo label="My home automation" {
Frame label="Date" {
Text item=Date
}
Frame label="Demo" {
Switch item=Lights icon="light"
Text item=LR_Temperature label="Livingroom [%.1f °C]"
Group item=Heating
Text item=LR_Multimedia_Summary label="Multimedia [%s]" icon="video" {
Selection item=LR_TV_Channel mappings=[0="off", 1="DasErste", 2="BBC One", 3="Cartoon Network"]
Slider item=LR_TV_Volume
}
}
}
This textual UI configuration will produce a user interface similar to this:
A full explanation for this example can be found at the end of this article.
# Concepts
# Elements
Sitemaps are composed by arranging various user interface elements.
A set of different element types supports a user-friendly and clear presentation.
The example above contains Frame, Text and Switch elements among others.
Elements present information, allow interaction and are highly configurable based on the system state.
One line of Sitemap element definition produces one corresponding UI element.
As shown in the example, each element generates a descriptive text next to an icon on the left side and a status and/or interaction elements on the right.
# Nested Elements
# Frames
By encapsulating elements with curly brackets, multiple elements can be nested inside or behind others.
The Frame element type is often used in combination with element blocks.
Frames are used to visually distinguish multiple elements of the same topic on one interface page.
Frame label="Date" {
Text item=Date
}
Frame label="Demo" {
Switch item=Lights icon="light"
Text item=LR_Temperature label="Livingroom [%.1f °C]"
Group item=Heating
Text item=LR_Multimedia_Summary label="Multimedia [%s]" icon="video" {
Selection item=LR_TV_Channel mappings=[0="off", 1="DasErste", 2="BBC One", 3="Cartoon Network"]
Slider item=LR_TV_Volume
}
}
Note
When you are using Frame elements at one hierarchy level of your sitemap, you can not use any other element type besides Frame.
Different elements can be used on the previous or next hierarchy level.
# Blocks
When using code blocks behind other element types such as Text or Group, these UI elements will, in addition to their normal function, be links to a new view, presenting the nested elements.
Text item=LR_Multimedia_Summary label="Multimedia [%s]" icon="video" {
Selection item=LR_TV_Channel mappings=[0="off", 1="DasErste", 2="BBC One", 3="Cartoon Network"]
Slider item=LR_TV_Volume
}
# Special Element 'sitemap'
The sitemap element is mandatory in a Sitemap definition.
This element shall be the first line in the sitemap file, and the following code block comprises the entire Sitemap definition.
sitemap <sitemapname> label="<title of the main screen>" {
[all sitemap elements]
}
sitemapnameshall always be equal to the Sitemaps file name, e.g. thesitemapnamein a sitemap file nameddemo.sitemapmust be "demo"labelis free text and will be shown as the title of the main screen.
(Note that the element sitemap is written with a lower case "s".)
# Parameters
A certain set of parameters can be configured to customize the presentation of an element.
In the shown example item, label and valuecolor are parameters.
Almost all parameters are optional, some are however needed to result in a meaningful user interface.
To avoid very long or unstructured lines of element definition, parameters can be broken down to multiple code lines.
# Dependencies
A typical sitemap contains dozens of individual elements. A system state and possible interactions are however often closely dependent. openHAB supports these dependencies by providing parameters for dynamic behavior. Be sure to check out the Dynamic Sitemaps chapter.
For the technically interested: The Sitemap definition language is an Xtext Domain Specific Language and the sitemap file model can be found here (opens new window).
# Element Types
The following element types may be used in a Sitemap definition file.
| Element | Description |
|---|---|
| Chart | Adds a time-series chart object for persisted data. |
| Colorpicker | Allows the user to choose a color from a color wheel. |
| Default | Renders an Item in the default UI representation specified by the type of the given Item. |
| Frame | Establishes an area containing various other Sitemap elements. |
| Group | Concentrates all elements of a given group in a nested block. |
| Image | Renders an image given by an URL. |
| Input | Renders an input field for text or numbers. |
| Mapview | Displays an OSM map based on a given Location Item. |
| Selection | Provides a dropdown or modal popup presenting values to choose from for an Item. |
| Setpoint | Renders a value between an increase and a decrease buttons. |
| Slider | Presents a value in a progress-bar-like slider. |
| Switch | Renders an Item as an ON/OFF or multi-button switch. |
| Text | Renders an Item as text. |
| Video | Displays a video stream, given a direct URL. |
| Webview | Displays the content of a webpage. |
Choosing the right element type:
Data presented by Sitemap elements will almost always originate from a referenced Item.
Each Item is of a certain Item type, for example Switch, Number or String.
While not all combinations are meaningful, Items of one datatype may be linked to different Sitemap element types. This provides the flexibility to present Items in the way desired in your home automation user interface.
General remarks on parameters:
In the following definitions, parameters in
[square brackets]are optional.Parameters must be supplied in the order shown.
Common parameters, also known from items definition:
itemdefines the name of the Item you want to present (e.g.Temperature), more details.labelsets the textual description displayed next to the preprocessed Item data (e.g. "Now [%s °C]"), more details.iconchooses the name of the icon file to show next to the element, more details.
When an Item is defined, you have the opportunity to assign a label and/or an icon at that point. If no label or icon are specified in the Sitemap, then the label and/or icon you assigned to the Item will be displayed. Setting a value for
labeloriconof a Sitemap element will override the values defined for the linked Item.
It has to be considered that if the label defined in a Channel or an Item contains text and state, these representations have to be overwritten separately in the Sitemap. In the following example an Item which has a label and state defined is overwritten.
sitemap demo label="My home automation" {
Frame label="Temperature" {
// Overrides only the text, but will keep the state format from the Item definition
Text item=Livingroom_Temperature label="Livingroom"
// Overrides the text and hides any state representation.
Text item=Livingroom_Temperature label="Livingroom []"
// Overrides the text and state representation
// and also changes the state unit to Fahrenheit
// if the value of the item supports UoM (link below) the value will be transformed.
Text item=Livingroom_Temperature label="Livingroom [%.2f °F]"
}
}
UoM = Units of Measurement
- Additional parameters such as
mappingsandvaluecolorare described below.
# Element Type 'Frame'
Frame [label="<labelname>"] [icon="<icon>"] {
[additional sitemap elements]
}
Frames are used to visually separate areas of items when the items are viewed in a UI.
Example:
Frame label="Demo" {
Switch item=Lights icon="light"
//# and so on...
}
# Element Type 'Default'
Default item=<itemname> [label="<labelname>"] [icon="<iconname>"]
Presents an Item using the default UI representation specified by the type of the given Item.
E.g., a Dimmer Item will be represented as a Slider element while a Player Item will be rendered with player button controls (Previous/Pause/Play/Next).
# Element Type 'Text'
Text [item=<itemname>] [label="<labelname>"] [icon="<iconname>"]
Presents data as normal text. Most Item types can be used; the values can be prepared and reformatted by using string formatters and transformations. Please refer to the documentation on item State Presentation for details.
Example:
Text item=Temperature label="Livingroom [%.1f °C]" icon="temperature"
# Element Type 'Group'
Group item=<itemname> [label="<labelname>"] [icon="<iconname>"]
Clicking on a Group element will reveal a new view showing all group items using the Default element type. In addition, Item groups may be configured to hold a value, just as with normal items. Please refer to the documentation on Item groups for details.
itemrefers to the name of the Item group to be presented.
Attention: There is no way to override the parameters, change the default element type, change the order, use dynamic tags, or insert other elements (e.g. Chart, Image, Webview, etc) in the subframe generated by the Group element. Please see the Blocks section above for information on how to create a custom subframe with full control over its contents and appearance.
Example:
Group item=gTemperature label="Room Temperatures [%.1f °C]"
# Element Type 'Switch'
Switch item=<itemname> [label="<labelname>"] [icon="<iconname>"] [mappings="<mapping definition>"]
Switches are one of the more common elements of a typical Sitemap.
A Switch will present a discrete state Item and allow changing of its value.
Note that Switch elements can be rendered differently on the user interface, based on the Item type and the mappings parameter.
mappingscomes as an array of value-to-string translations, documented further down. Without the mappings parameter, user interfaces will present an On/Off Switch, if mappings are given, several labeled buttons will be rendered.
Examples:
Switch item=LR_CeilingLight label="Ceiling Light" icon="light"
Switch item=LR_TV_Channel label="TV Channel" mappings=[0="DasErste", 1="BBC One", 2="Cartoon Network"]
# Element Type 'Selection'
Selection item=<itemname> [label="<labelname>"] [icon="<iconname>"] [mappings="<mapping definition>"]
The Selection element type renders the options as a dropdown menu or as a modal dialog prompt, depending on the user interface. The element type is, in its use cases, similar to a Switch with multiple states but has the advantage that the main UI stays clean, and more options can be offered.
mappingscomes as an array of value-to-string translations, documented further down.
Example:
Selection item=LR_TV_Channel label="TV Channel" mappings=[0="DasErste", 1="BBC One", 2="Cartoon Network"]
# Element Type 'Setpoint'
Setpoint item=<itemname> [label="<labelname>"] [icon="<iconname>"] minValue=<min value> maxValue=<max value> step=<step value>
minValue(defaults to 0) andmaxValue(defaults to 100) limit the possible range of the value (both included in the range).step(defaults to 1) defines how much the value will change when the button is pressed one time.
Example:
Setpoint item=KI_Temperature label="Kitchen [%.1f °C]" minValue=4.5 maxValue=30 step=0.5
# Element Type 'Slider'
Slider item=<itemname> [label="<labelname>"] [icon="<iconname>"] [sendFrequency="frequency"] [switchSupport] [minValue=<min value>] [maxValue=<max value>] [step=<step value>]
This type presents a value as a user-adjustable control which slides from left (0) to right (100).
sendFrequencyis used to distinguish between long and short button presses in the classic (web) frontend. This parameter defines the interval in milliseconds for sending increase/decrease requests.switchSupportis a parameter without an assignment.- Android app: If specified, a short press on the item row (except the slider itself) switches the item "on" or "off".
- This parameter has no effect in other UIs.
minValue(defaults to 0) andmaxValue(defaults to 100) limit the possible range of the value (both included in the range).step(defaults to 1) defines the distance between two possible/selectable datapoints on the slider.
Example:
Slider item=KI_Temperature label="Kitchen"
# Element Type 'Colorpicker'
Colorpicker item=<itemname> [label="<labelname>"] [icon="<iconname>"] [sendFrequency=<sendFrequency>]
This element is a combined control for something like a rgb or rgbw light where you can adjust brightness as well es the color hue. The down-button decreases brightness to zero and switches the light off. The up-button sets brightness to full but keeps the previous color (hue). The middle button opens an overlay to finetune your color. A color wheel let you pick the hue and a slider allows to set the brightness.
sendFrequencyis used to distinguish between long and short button presses in the classic (web) frontend. This parameter defines the interval in milliseconds for sending increase/decrease requests.
Example:
Colorpicker item=LR_LEDLight_Color label="LED Light Color" icon="colorwheel"
# Element Type 'Input'
Input item=<itemname> [label="<labelname>"] [icon="<iconname>"] [inputHint="<inputHint>"]
This element allows entering of text, numbers and dates/times and updating the underlying items.
This can for example be useful to update manually collected meter readings and storing the information in an item.
Text, number or number with unit values and dates/times can be updated in the respective item types.
Formatting in the label parameter will format the current value, but the value update will be as entered in the field.
E.g. this makes it possible to use formatting like [%.0f %unit%] to show the current value without fractions, but still update to whatever is entered.
inputHintwill give a hint to the user interface to use a specific widget adapted to a specific use. Valid values for the parameter aretext,number,date,timeanddatetime. Support of these widget types vary by user interface and/or browser.
Note that this element type may not be supported on all user interfaces that support sitemaps.
Example:
Input item=Meter_Reading label="Meter [%.0f %unit%]" icon="energy" inputHint="number"
# Element Type 'Webview'
Webview item=<itemname> [label="<labelname>"] [icon="<iconname>"] url="<url>" [height=<heightvalue>]
The content of a webpage will be presented live on your user interface next to other Sitemap elements. Please be aware that Webview elements are not usable by all user interface options.
heightis the number of element rows to fill.
Example:
Webview url="https://www.openhab.org" height=5
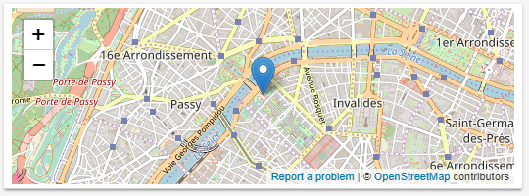
# Element Type 'Mapview'
Mapview [item=<itemname>] [label="<labelname>"] [icon="<iconname>"] [height=<heightvalue>]
Displays an OSM (opens new window) map based on a given Location Item.
heightis the number of element rows to fill.
Example:
Mapview item=Demo_Location height=5

# Element Type 'Image'
Image [item=<itemname>] [icon="<iconname>"] url="<url of image>" [label="<labelname>"] [refresh=xxxx]
This element type is able to present an image.
The image must be available on a reachable website or webserver without password or access token.
Alternatively, the image file (e.g. YourImageFile.png) may be stored locally in the $OPENHAB_CONF/html folder, and will be accessible through the static route, https://<my.openHAB.device>:8080/static/YourImageFile.png.
itemcan refer to either an Image Item whose state is the raw data of the image, or a String Item whose state is an URL that points to an image. Some clients may not (yet) consideritem.urlis the default URL from which to retrieve the image, if there is no associated Item or if the associated item's state is not a URL.refreshis the refresh period of the image in milliseconds ("60000" for minutely updates).
Example:
Image url="https://raw.githubusercontent.com/wiki/openhab/openhab/images/features.png"
// display a snapshot image from an IP camera, using refresh parameter to get updated images
Image url="https://192.168.1.203:8080/?action=snapshot" refresh=10000

# Element Type 'Video'
Video [item=<itemname>] [icon="<iconname>"] url="<url of video to embed>" [encoding="<video encoding>"]
Allows you to display a video as part of your Sitemap.
Note
Not all video encodings (formats) are supported; you may need to transcode your video. The video must be reachable directly via URL. An embedded and/or protected video is not supported.
itemcan refer to a String Item whose state is a URL to a video. Some clients may not (yet) consideritem.urlis the default URL from which to retrieve the video if there is no associated Item or if the associated item's state is not a URL.encodingshould be set to "mjpeg" for an MJPEG video, or "HLS" for an HTTP Live Streaming playlist (file with .m3u8 extension). If you omit theencodingparameter, openHAB will attempt to automatically select the correct format.
Example:
Video url="https://demo.openhab.org/Hue.m4v"

# Element Type 'Chart'
Chart item=<itemname> [icon="<iconname>"] [label="<labelname>"] [refresh=xxxx]
period=xxxx [service="<service>"] [legend=true/false] [forceasitem=true/false] [yAxisDecimalPattern=xxxx]
Adds a time-series chart object for the display of logged data.
refreshdefines the refresh period of the Image (in milliseconds).servicesets the persistence service to use. If no service is specified, openHAB will use the first queryable persistence service it finds. Therefore, for an installation with only a single persistence service, this is not required.periodis the scale of the time axis. Valid values areh, 4h, 8h, 12h, D, 2D, 3D, W, 2W, M, 2M, 4M or Y.legendis used to show or to hide the chart legend. Valid values aretrue(always show the legend) andfalse(never show the legend). If this parameter is not set, the legend is hidden if there is only one chart series.forceasitemis used to show the value of aGroupinstead of showing a graph for each member (which is the default).yAxisDecimalPatternis used to format the values on the y axis. It accepts DecimalFormat (opens new window). For example with#.##a number has to decimals.
Visit Charts (opens new window) in the Wiki for examples.
Other options to look out for: The Chart element type is a good way to present time series data quickly. For more sophisticated diagrams, openHAB supports the integration of outside sources like most logging and graphing solutions (e.g. Grafana (opens new window)). See this Tutorial (opens new window) for more details.
Technical constraints and details:
- When using rrd4j persistence, the strategy
everyMinute(60 seconds) has to be used. Otherwise no data will be persisted (stored) and the chart will not be drawn properly (see rrd4j Persistence). - The visibility of multiple Chart objects may be toggled to simulate changing the Chart period; non-visible Chart widgets are NOT generated behind the scenes until they become visible.
- When charting a group of item, make sure that every label is unique.
# Mappings
Mappings is an optional parameter for the Switch and Selection element types.
Mapping syntax:
mappings=[value_1="description_1", value_2="description_2", ...]
Examples:
mappings=[ON="on", OFF="standby"]
mappings=[1="DasErste", 2="BBC One", 3="Cartoon Network"]
mappings=[OFF="All heaters off"]
mappings=[15="Gone", 19="Chilly", 21="Cozy"]
As you can see, different Item data types are accepted as mappings values. The first two lines show very typical use cases. Imagine your TV is part of your openHAB setup. Its power state is represented by a binary Switch Item. Its channel number is a discrete number Item that may only be set to one of three states. By using a Switch or Selection element with a mappings array, you can replace these meaningless values with user-friendly descriptions for display on the user interface.
This mapping changes the displayed power state of the TV from "ON" and "OFF" to the more accurate terms, "on" and "standby". Similarly, mapping above changes the numbers "1", "2", and "3" to "DasErste", "BBC One", and "Cartoon Network" respectively.
In the third and fourth examples above, only a subset of the possible values of items belonging to a heating system are presented to the user. This limits the possible input values, which is yet another often occurring use case for mappings.
# Dynamic Sitemaps
All Sitemap elements can be configured to be hidden, color highlighted or to have a dynamic icon, depending on certain Item states. A few practical use cases are:
- Show a battery warning if the voltage level of a device is below 30%
- Hide further control elements for the TV if it is turned off
- Highlight a value with a warning color if it is outside accepted limits
- Present a special icon, depending on the state of an item (a dynamic icon)
# Visibility
The visibility parameter is used to dynamically show or hide an Item.
If the parameter is not provided, the default is to display the Item.
Visibility syntax:
visibility=[item_name operator value, item_name operator value, ... ]
Valid comparison operators are:
- equal to
==, unequal to!= - less than or equal to
<=, greater than or equal to>= - less than
<, greater than>
Expressions are evaluated from left to right.
The Item will be visible if any one of the comparisons is evaluated as true, otherwise it will be hidden.
Examples:
Text item=BatteryWarning visibility=[Battery_Level<30]
Switch item=CinemaLight label="Cinema light" visibility=[TV_Power==ON]
Switch item=LawnSprinkler visibility=[Day_Time=="Morning", Day_Time=="Afternoon", Temperature>19]
In the third example above, a control for a lawn sprinkler will be visible if it is Morning, OR if it is Afternoon, OR if the temperature is above 19 °C. Combining multiple conditions, for example Morning AND above 19 °C is not supported. To control visibility based upon combining multiple Items, or on more complex conditions, consider defining and using an additional intermediate Item that is set by a Rule. Rules have a rich set of features that can support more involved scenarios.
# Label, Value and Icon Colors
Colors can be used to emphasize an items label or its value based on conditions. Colors may be assigned to either the label or the value associated with an Item. The icon may be tinted depending on the state as well.
Label and Value Color Syntax:
labelcolor=[item_name operator value = "color", ... ]
valuecolor=[item_name operator value = "color", ... ]
iconcolor=[item_name operator value = "color", ... ]
Note that item_name and operator are both optional.
If item_name is not provided, the Item name will default to the current Item.
If an operator is not specified, the operator will default to ==.
If only a color is specified, that condition is considered as true and that color will be used. It can be used as a last condition to set a default color that will be used in case any of the other previous conditions is true.
The comparison operators for labelcolor, valuecolor and iconcolor are the same as for the visibility parameter.
Examples:
The following three lines are equivalent.
Text item=Temperature labelcolor=[>0="blue"] valuecolor=[22="green"] iconcolor=[22="green"]
Text item=Temperature labelcolor=[>0="blue"] valuecolor=[==22="green"]
Text item=Temperature labelcolor=[>0="blue"] valuecolor=[Temperature==22="green"]
Text item=Temperature labelcolor=[>0="blue", "gray"] valuecolor=[22="green", "gray"]
The line below illustrates the importance of operator order:
Text item=Temperature valuecolor=[Last_Update=="Uninitialized"="gray",
>=25="orange", >=15="green", 0="white", <15="blue"]
Note that expressions are evaluated from left to right; the first matching expression determines the color.
If the order of the expressions was reversed, the color assignment would not work.
Note also, the effect of omitting Temperature and the comparison operator in the expression 0="white" (as compared to ==0="white").
Below is a list of standard colors and their respective RGB color codes.
| Color Name | Preview | RGB Color Code |
|---|---|---|
| maroon | ⬤ | #800000 |
| red | ⬤ | #ff0000 |
| orange | ⬤ | #ffa500 |
| olive | ⬤ | #808000 |
| yellow | ⬤ | #ffff00 |
| purple | ⬤ | #800080 |
| fuchsia | ⬤ | #ff00ff |
| pink | ⬤ | #ffc0cb |
| white | ⬤ | #ffffff |
| lime | ⬤ | #00ff00 |
| green | ⬤ | #008000 |
| navy | ⬤ | #000080 |
| blue | ⬤ | #0000ff |
| teal | ⬤ | #008080 |
| aqua | ⬤ | #00ffff |
| black | ⬤ | #000000 |
| silver | ⬤ | #c0c0c0 |
| gray | ⬤ | #808080 |
| gold | ⬤ | #ffd700 |
Please take note that colors other than those listed in the list above may be used.
Generally, you can expected that valid HTML colors will be accepted (e.g. green, lightgrey, #334455), but note that a UI may only accept internally defined colors, or work with a special theme.
The color names above are agreed on between all openHAB UIs and are therefore your safest choice.
Colors defined by a human-readable name may be adjusted for higher contrast, e.g. on a dark theme black may be displayed as white, because white has a higher contrast to the dark background compared to black.
There are also the following keywords that can be used as colors:
| Color Name | Note |
|---|---|
| primary | Primary theme color |
| secondary | Secondary theme color |
| itemValue | The state of the linked Color item |
# Icons
openHAB allows a set of icons to be assigned to the different states of an Item and therefore to be presented in a Sitemap. Please refer to the documentation on Item configuration for details.
![]()
![]()
![]()
![]()
# Full Example
sitemap demo label="My home automation" {
Frame label="Date" {
Text item=Date
}
Frame label="Demo" {
Switch item=Lights icon="light"
Text item=LR_Temperature label="Livingroom [%.1f °C]"
Group item=Heating
Text item=LR_Multimedia_Summary label="Multimedia [%s]" icon="video" {
Selection item=LR_TV_Channel mappings=[0="off", 1="DasErste", 2="BBC One", 3="Cartoon Network"]
Slider item=LR_TV_Volume
}
}
}
Explanation:
The Sitemap "demo" with the shown title "My home automation" is defined.
One first Frame with a date stamp is shown.
Another Frame with a visual label "Demo" is presented, containing:
A Switch for the Item "Lights"
A Text element showing a temperature in a given format
A Group element. Upon clicking the element, a new view containing all "Heating" Items will be shown.
Another Text element showing a "Multimedia" summary, e.g. "Currently playing". The element is additionally the host for a nested block. By clicking in the element, a new view with two elements is presented:
- A Selection presenting four options in a modal dialog prompt
- A Slider to set the volume (e.g. 0-100%)
# Further notes and comparison details
String comparisons are case sensitive, so
==ONis not the same as==on.DateTime comparisons are relative to the current time and specified in seconds. So the expression
Lights_On_Time > 300will return true if the DateTime Item is set to a value that's newer than the past 5 minutes (300 seconds).Further examples for defining Sitemaps can be found in our openHAB-Samples (opens new window) section.
